Client UI component - label
How to set up the label component in Client UI
The label component can be used to add additional text fields to various modules in BxMobile. This requires configuration in both Client UI and SQL Integration within BxAdmin.
1. Client UI
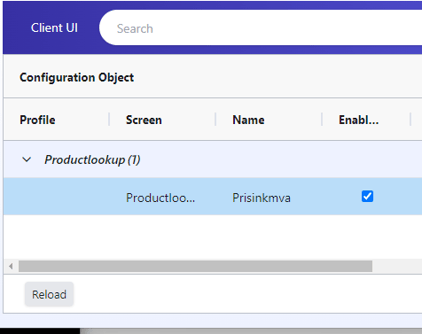
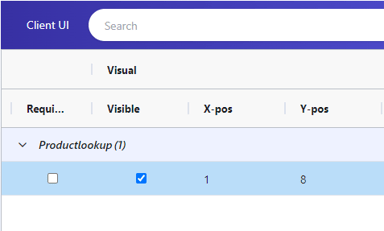
In BxAdmin, under the Client UI section, click Add, to add a new field. Fill in the correct Screen name. In this example, the screen in Productlookup. Then, provide a name for the field. Click Confirm when finished.

Once the field is added, the remaining columns can be adjusted. For instance:
- Set the Y-pos value to
8to place the field below the existing price field in the Products module. - If the field retrieves information from an item line/order line, prefix the SourceField column with
lines. - If it is a header value, such as those displayed in the Order Header fields in the Pick or Receive modules, no prefix is needed.
- You can also assign the field to a specific profile if you have multiple profiles and not all should have the field.
| Screen | Pre-filled when the field is added. In this example, it is Productlookup. This can be changed as needed. |
| Name | Pre-filled with the field's name. In this case, Prisinkmva. |
| Enabled | true - pre-filled. Toggle as needed. |
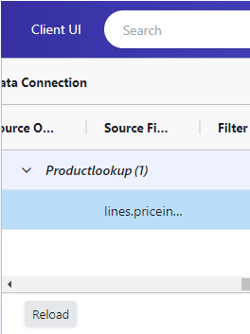
| SourceField | lines.priceincmva. priceincmva must also be added to the SQL query. |
| Visible | true |
| X-pos | 1 |
| Y-pos | 8 |
| Width | Optional, but unnecessary in this case (see Extra section). |
| Height | Typically irrelevant for label components. |
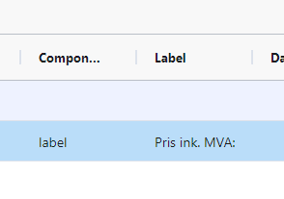
| Component | label |
| Label |
|




2. SQL Integration
This field retrieves information from an item line and must be added to the Products query. In this example, we multiply the existing price field by 1.25 in the query to apply a 25% VAT rate to all items. The field name in the query must match the SourceField used earlier.
SQL Query Example:
3. BxMobile
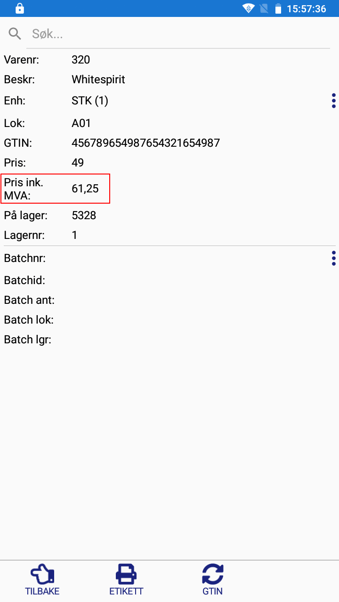
After everythin is correctly configured in BxAdmin and both innstillinger and data have been retrieved in BxMobile, the field should appear approximately like this, depending on the resolution and DPI of the device's screen.
4. Extra
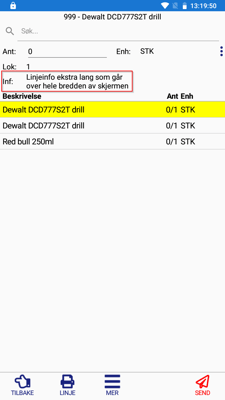
If you need to add an additional information field to the order line overview (e.g., in the Pick or Receive modules), follow the same steps.
- When added this way, the field will appear as a simple text field either below or above existing fields in the order line overview.
- By default, the field's width is
1unless adjusted. - The screen's relative width is divided into three sections. If too much text is entered into the field, it will automatically span two lines. If it exceeds two lines, the text will be truncated.
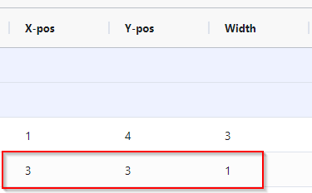
Width Configuration Example:
- If Width is left blank or set to
1, the field will have a narrow width (see example 1). - Changing the Width to
2or3will make the field span a larger area, as shown in examples 2 and 3. - X-pos is set to
1, and Y-pos is set to4.




5. Reusing existing fields
In some cases, it may be preferable to add extra fields to the right of existing fields (e.g., next to the "Lok:" field). To do this, reuse existing standard fields.
- This requires knowledge of which standard fields are already present in the image, and their names.
- You can override the placement of an existing field using its name in the Name column in Client UI. This is case-sensitive.
Commonly Reused Fields:
- Units: To reuse this, you must first hide it in the Client Profile setup by setting
showunit = false. - Batchno: Not enabled by default, so it is often used unless the items have batch settings.
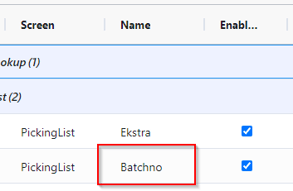
In this example:
- The Batch field is available at
y-pos = 3,x-pos = 3, andwidth = 1.